To develop a strong understanding of Digital Technologies, students engage in creating visual representations that justify their choices of a particular approach or strategy.
The use of visual representations, along with spoken and written texts, such as in the example below, also supports dual coding approaches to literacy development (Sadoski & Paivio, 2013). Dual coding refers to how verbal and nonverbal elements of communication work together to create meaning (Sadoski & Paivio, 2013).
The complexity of computer systems lends itself to the combined use of visual and text-based expressions. Dual coding supports students to develop a deep understanding of the content and to visualise the intricate components of today's technologies.
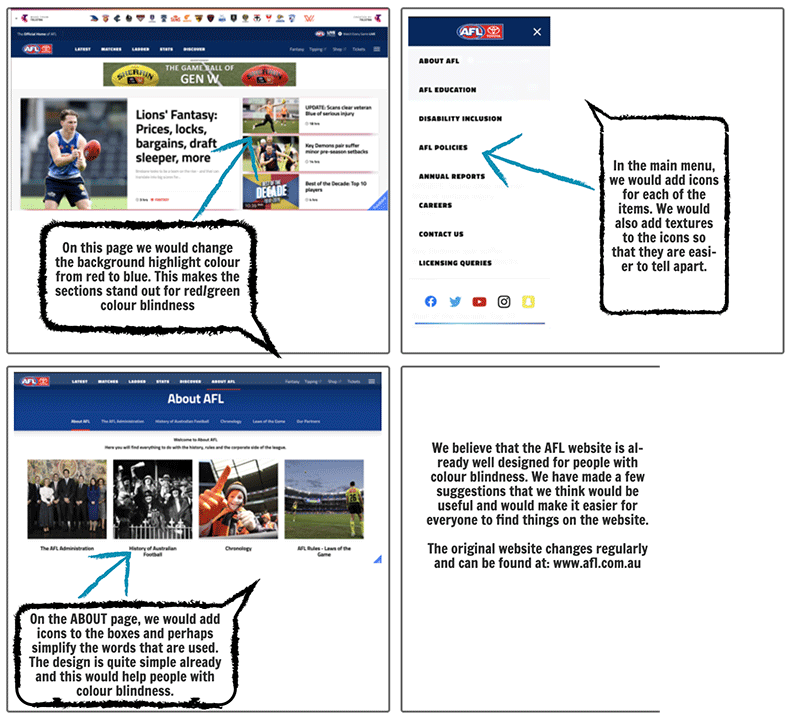
The following example asks students to consider a proposed solution to a classroom problem: the design of a user interface system for students who experience colour-blindness.
- The teacher discusses the term 'colour-blindness' with the class and jointly co-constructs a definition. Access
Joint construction of definitions in the Science part of the Toolkit.
- In small groups, discuss potential challenges and issues that they or their classmates might experience as a result of being colour-blind. One student in the group is the scribe and records the ideas.
- The teacher leads a class discussion and collates the identified challenges and issues on the board. For example, students may come up with:
- cannot distinguish some colours
- people have different kinds of colour-blindness
- can recognise the shape of objects (if colours of shapes are not those impacted by the colour-blindness)
- can see form more easily as you are not distracted by colour
- can tell when lights/colours appear and disappear.
- In pairs, students re-design an interface for a game or app they frequently use (e.g.
Minecraft,
tramTRACKER,
Candy Crush Saga). Their design must take into account the potential colour-blindness of the user.
Note: The teacher can refer to this document for ideas to begin the design process:
How to design for colour blindness.
- Students create a storyboard with written text to explain their design considerations and to justify their choices. Online programs teachers may use include
Comic Life, which is available to all Victorian government teachers and students.

Content description for the above example:
VCDTD041,
VCDTCD044,
VCDTCD051 ,
VCDTD054.
References
Sadoski, M., & Paivio, A. (2013). Imagery and text: A dual coding theory of reading and writing. Routledge.