The nature of design is inherently visual and engages creators and viewers in sense-making within a wide range of multimodal possibilities (Dahl, Chattopadhyay, & Gorn, 2001). A text is considered
multimodal when the meaning is expressed through two or more modes.
Multimodal texts in Design and Technologies can include plans, sketches, 3D printing, game-design, organisational graphic organisers, video or virtual reality. An important literacy skill in Design and Technologies is identifying meaning and drawing conclusions from multimodal texts.
Students require explicit teaching on how to unpack multimodal representations. This means learning to identify how the various modes of communication work together to develop meaning.
Understanding the strategy
When students become more skilled at deconstructing images, teachers could engage them in making meaning from interactive websites, such as the Royal Bank of Australia’s
interactive website that details the design features of Australia’s bank notes. This supports the Investigate and Evaluate the stages of the design process.
- The teacher introduces and explains a metalanguage for decoding images. (See ‘Decoding visual images’ in the English section of the toolkit.)
- The teacher presents the interactive website to the class, navigating through various features.
- The teacher leads the students to draw out the key information from the multimodal text and how meaning is conveyed in the online tool. Questions teachers might ask are:
- What are the key ideas of this text?
- What features of the text make you say that?
- What have the creators prioritised here: text or images?
- Why do you think that is so?
- What do the images add to your understanding?
- Where are they placed?
- What does the text add to your understanding?
- Where is the text placed?
- How do the two work together?
- What visual aspects have been included?
- For example, are there separated boxes of information, pop-out features, moving images?
- How is colour used?
- Do they depict different elements?
- Are the colours warm/ vibrant?
- Are they cool/ muted?
- What written conventions have been employed?
- For example, do they use sentences, headings, punctuation, bullet-point lists?
- The teacher leads the class to create a table that relates the key ideas of the text to the multimodal features. For the
new twenty dollar note, the class might create the following table:
| Feature of multimodal text | Benefits for user | Challenges for user | Key information shared |
|---|
Designed element enlarges when it is clicked. | Identifies the designed element of the note. | The cursor or mouse doesn’t change colour or shape as you hover over the note, so not sure where each designed element is (although there are icons for each of the features under the note). | Location and appearance of the designed elements. |
Colour of heading text. | Uses colour to indicate if feature is related to design or security. | If user is colour blind, different colours may not be detected. Use of different colours isn’t clearly explained. | Purpose of the designed elements. |
This activity can be extended to have students create alternative multimodal texts.
- Students work in pairs to discuss how the information might be displayed in an alternative format to inform users of the design principles and features of the designed object, for example, as a mail-out pamphlet or informative poster.
- Students create a sketch or mock-up of the proposed communication strategy.
- To conclude, the teacher asks students to share their communication proposals. The concluding discussion could focus on similarities and differences between the students’ proposals. This could then lead to a discussion about the viewer’s interpretation of multimodal representations, and how designers need to ensure the texts they create are unambiguous (e.g. purposeful use of text, prominent images, the omission of certain facts, use of colour to highlight importance).
Example of jointly deconstructing multimodal representations
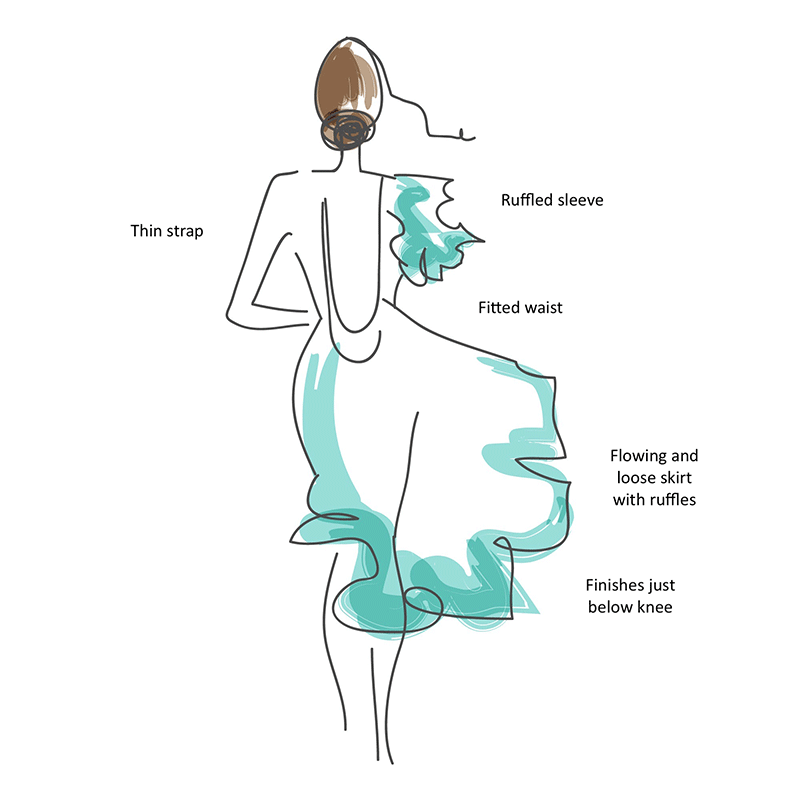
Teachers can support students by jointly deconstructing more simple multimodal representations, like the design sketch below (VCDSTC048,
VCDSCD050,
VCDSTC059,
VCDSCD061). When deconstructing this image, the teacher may explain the following features:
- The dress has been drawn in two dimensions from the back. The image lacks a heading, such as ‘Rearview’, that explains which side of the dress is being shown.
- There are no connecting lines between the words and described features; however, the descriptive text has been written close to the visually represented feature.
- The skirt portion of the dress has been drawn off-centre, suggesting movement or flow.
- The use of colour and white space in this image suggests that the dress is made of light, perhaps transparent, fabric.

Content description for the above example: (VCDSTS044,
VCDSCD049,
VCDSCD052,
VCDSTS055,
VCDSCD060,
VCDSCD063).